HTML/CSS基礎知識
今回は、HTMLとCSSの基礎についてです。
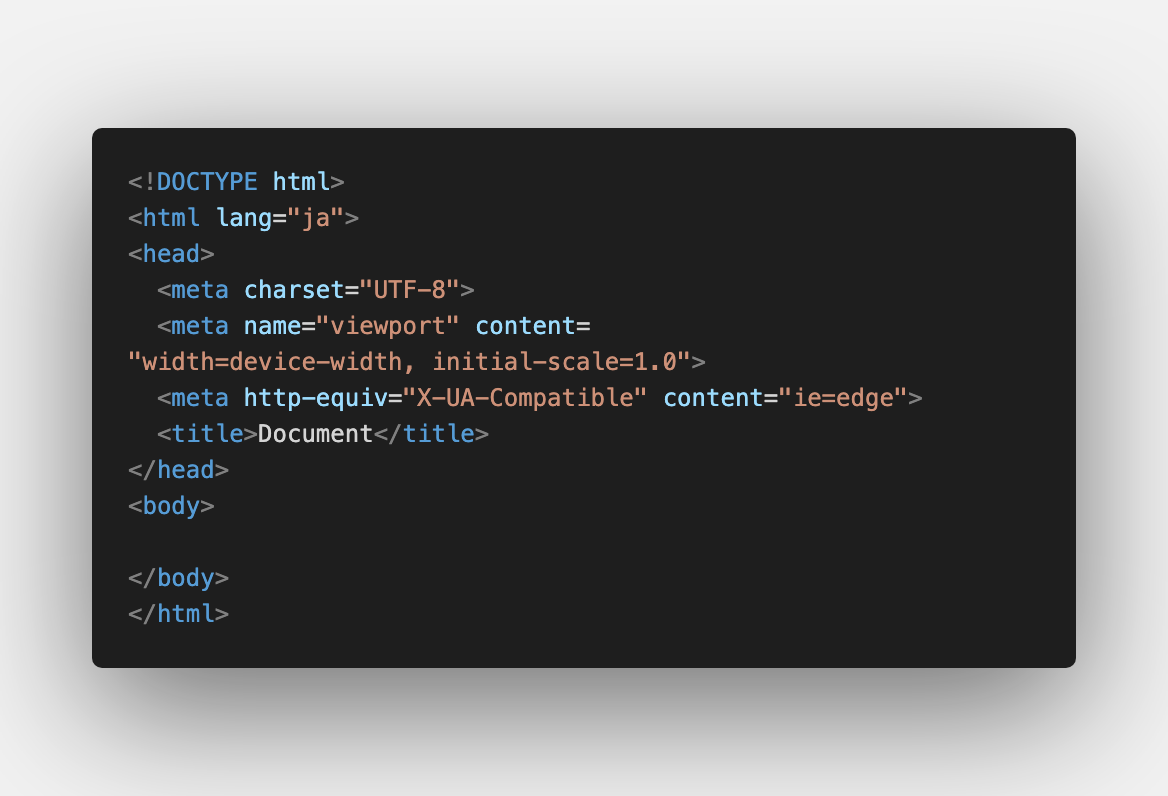
まずは、HTML/CSSのファイルを用意します。
[HTML]

[head要素とbody要素]
HTMLは基本的に2つの要素に分かれています。
- head要素
ウェブサイトの基本情報などを記載する部分です。ブラウザ上には表示されません。
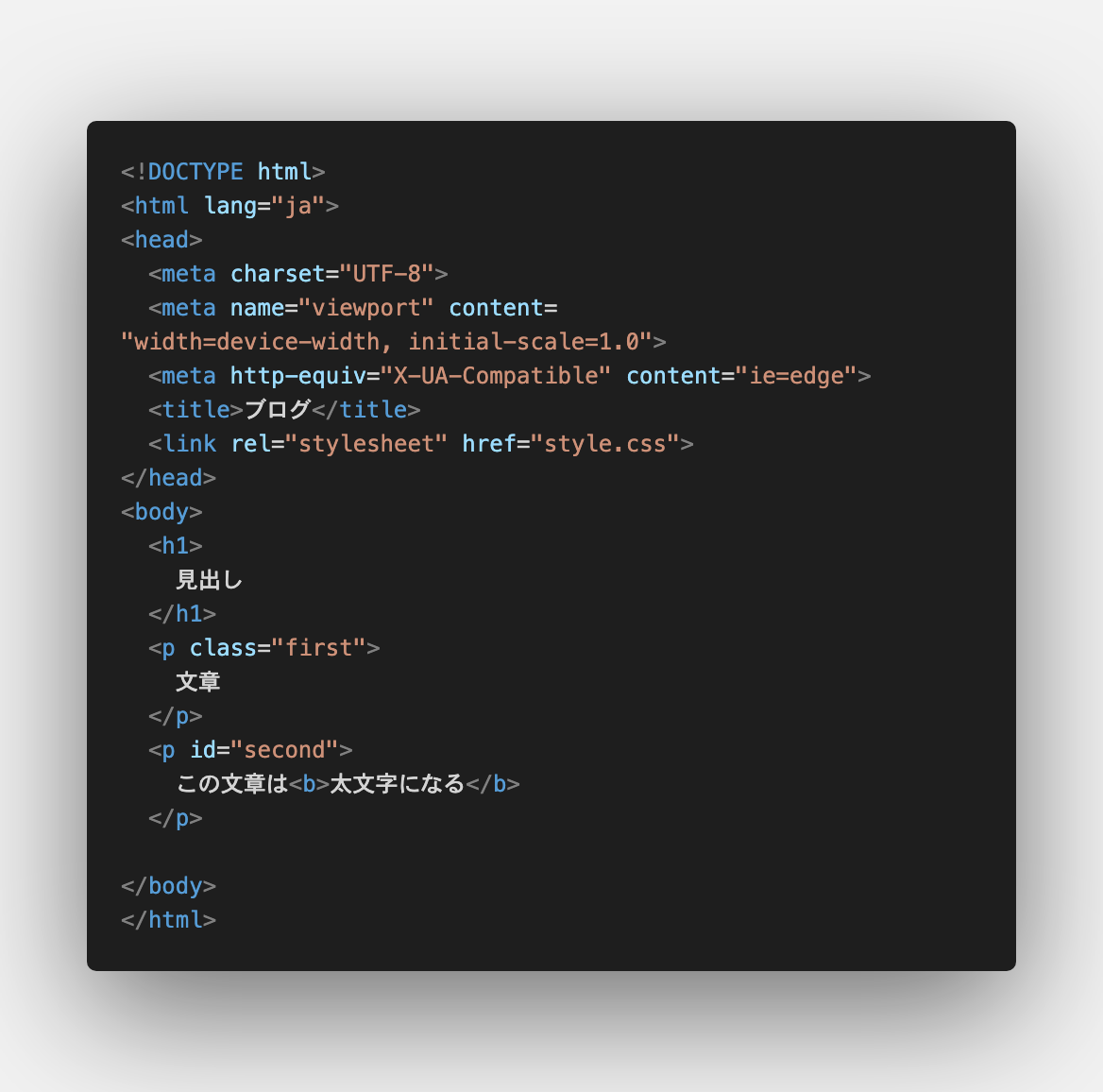
<link rel="stylesheet" href="◯◯◯.css">
この記述によって、対応するCSSファイルを指定することができます。
hrefには、実際のファイル名を記述します。
- body要素
画面上に表示したい情報を記載するところです。要素はタグに囲まれて表現されます。
- タグ
HTMLにおける要素のかたまりを示す記述です。
- <!DOCTYPE html>
この文章がHTML文章であることを宣言する要素です。閉じタグはありません。この要素を記述してないと、レイアウトが崩れたり、表示がされない場合があります。HTMLを書く際に必ず記載するものです。
- <html>...</html>
HTML文章の始まりと終わりを示す要素です。HTMLを書く際に必ず記載するものです。
- <head>...</head>
ウェブサイトの情報を記述する部分です。
- <meta>
文章に関する情報を指定する時に使用します。閉じタグは必要ありません。charset="UTF-8"は文字コードを指定するもので、この記述がないと文字化けしてしまいます。
- <title>...</title>
ウェブサイトのタイトルを記述するところです。ここにタイトルを記述してもウェブサイトの画面上には表示されません。ブラウザのタブに表示するタイトルとして使用されます。

- <h1>...</h1>
文章の見出しを指定するものです。見出しと判断されて文字が太く大きく表示されます。
ブロックレベル要素です。
- <p>...</p>
文章の段落を表すものです。ひとかたまりの文章として認識されます。
ブロックレベル要素です。
- <b>...</b>
文字を太くするための要素です。囲まれている部分だけ太文字になります。
インライン要素です。
[CSS]
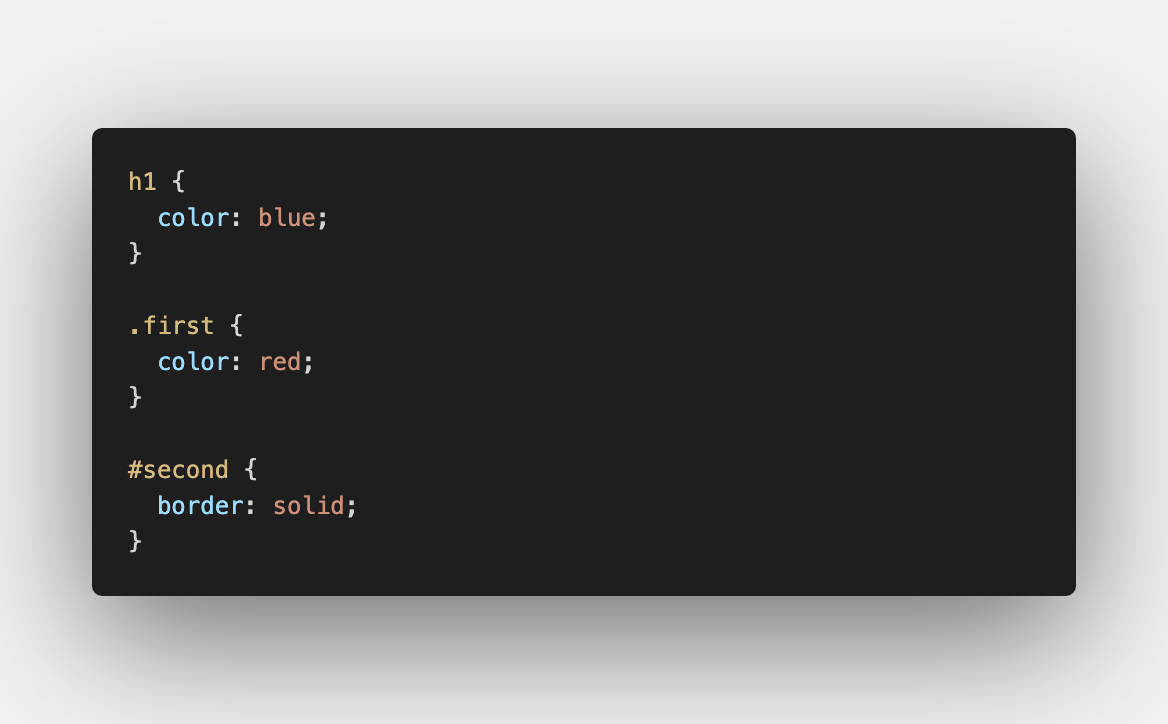
CSSを使って HTML文章を装飾していく上で基本になるのは、「セレクタ」です。セレクタは「CSSを適用したいHTML要素を選択するため」のものです。
セレクタの構造は、セレクタ/プロパティ/値からになっています。


- class属性
HTML要素に対して個別に名前を付けることができる機能です。
- classセレクタ
HTMLで指定したclass名をセレクタとして使用することができます。
classセレクタを指定する場合は、.クラス名のような形で指定します。
- id属性
class属性同様、HTML要素に対して個別に名前を付けることができる機能です。
- idセレクタ
HTMLで指定したid名をセレクタとして使用することができます。
idセレクタを指定する場合は、#id名のような形で指定します。
[classとidの違い]
class
- 同じclass名のものを複数回使用できる
- 一般的なセレクタとして使用できる
id
- 同じid名のものは複数回使用できない
- ある特徴的な部分などに使用する

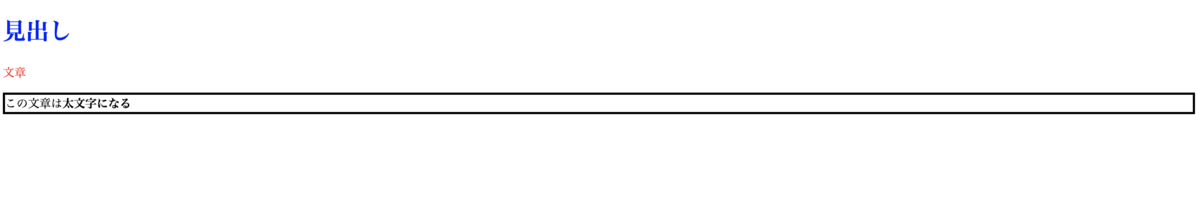
ブラウザで確認すると、上記のように表示されます。
HTML/CSSは奥が深いです。
実際に使いながら理解していくのが良さそうです。